אתרים רספונסיביים לדוגמא
בניית אתרים רספונסיביים (מותאמים לטלפון נייד) למגוון גדול של עסקים. כל האתרים בנויים על פלטפורמת וורדפרס, הפופלרית ביותר בעולם ומשלבים שימוש בכלים ובתוספים והמתקדמים ביותר בשוק.

משה סיטון מהנדסים – אתר לחברת תכנון וייעוץ הנדסי
אתר תדמית עבור חברה העוסקת בהנדסת מבנים (קונסטרוקציה), תכנון וייעוץ. האתר נבנה באמצעות וורדפרס ואלמנטור, וכולל גלריית פרוייקטים גדולה

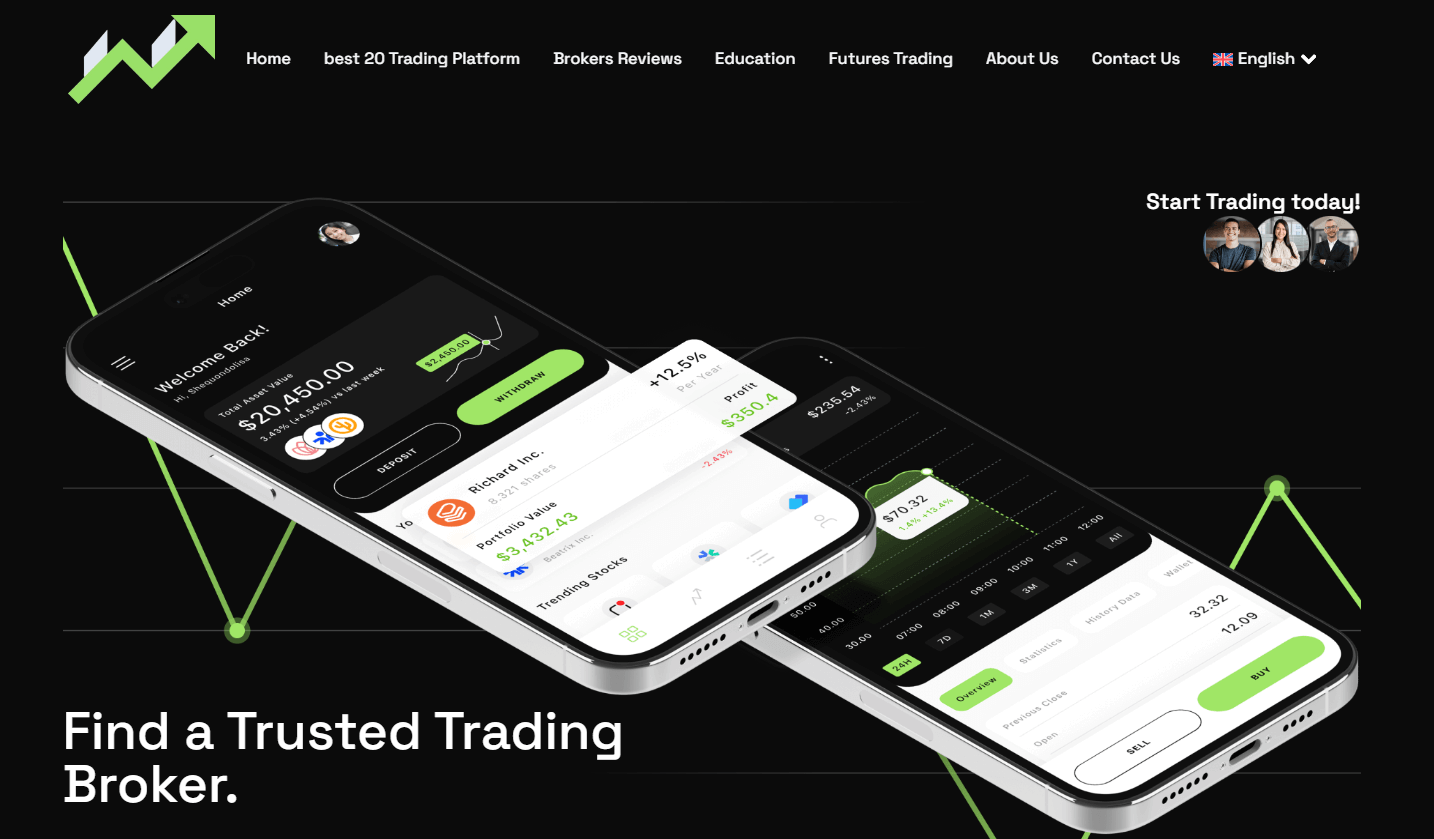
Best 20 Trading Platforms – אתר אפיליאציה בינלאומי
אתר המשווה בין פלטפורמות מסחר שונות, וכולל השוואות וסקירות מקיפות על ברוקרים שונים, ובלוג מאמרים הנותן ידע מגוון למתעניינים בפתיחת חשבון מסחר

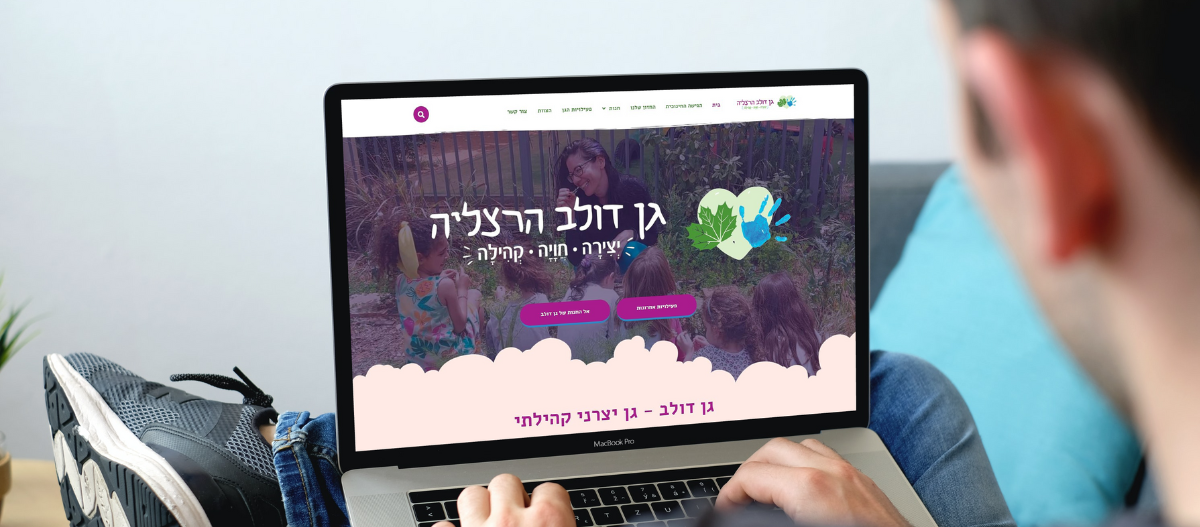
גן דולב הרצליה – אתר תדמית בשילוב חנות
פרוייקט במסגרת "הגן היצרני" עבור גן דולב בהרצליה בו נבנה אתר אינטרנט תדמיתי בשילוב גלריה וחנות המוכרת מוצרים שמכינים הילדים בגן

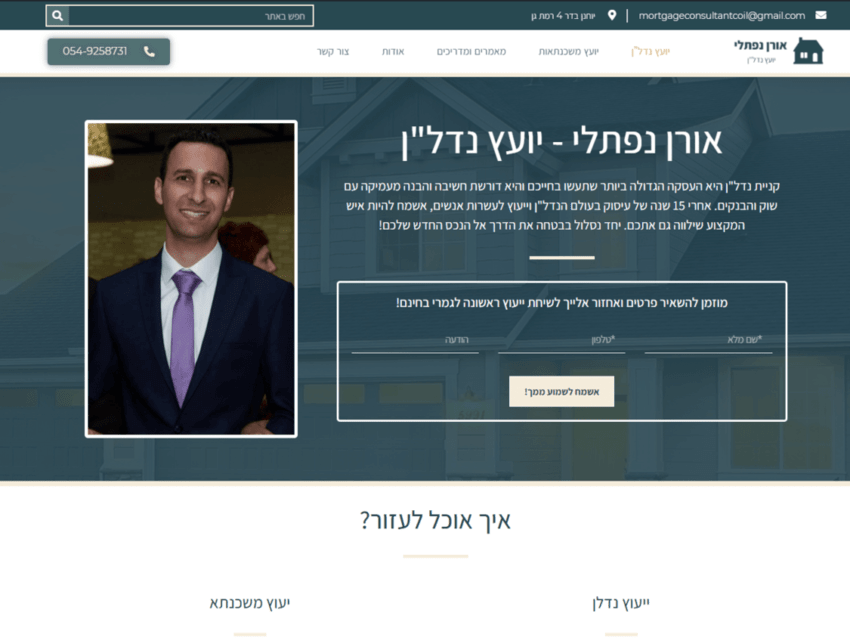
אורן נפתלי – יועץ נדל"ן
אתר שירותי ייעוץ הנדל"ן של הוא אתר תדמית שנבנה באמצעות וורדפרס. האתר מותאם למכשירים ניידים וכולל גם עמוד נחיתה, אופטימיזציה ובלוג מאמרים.

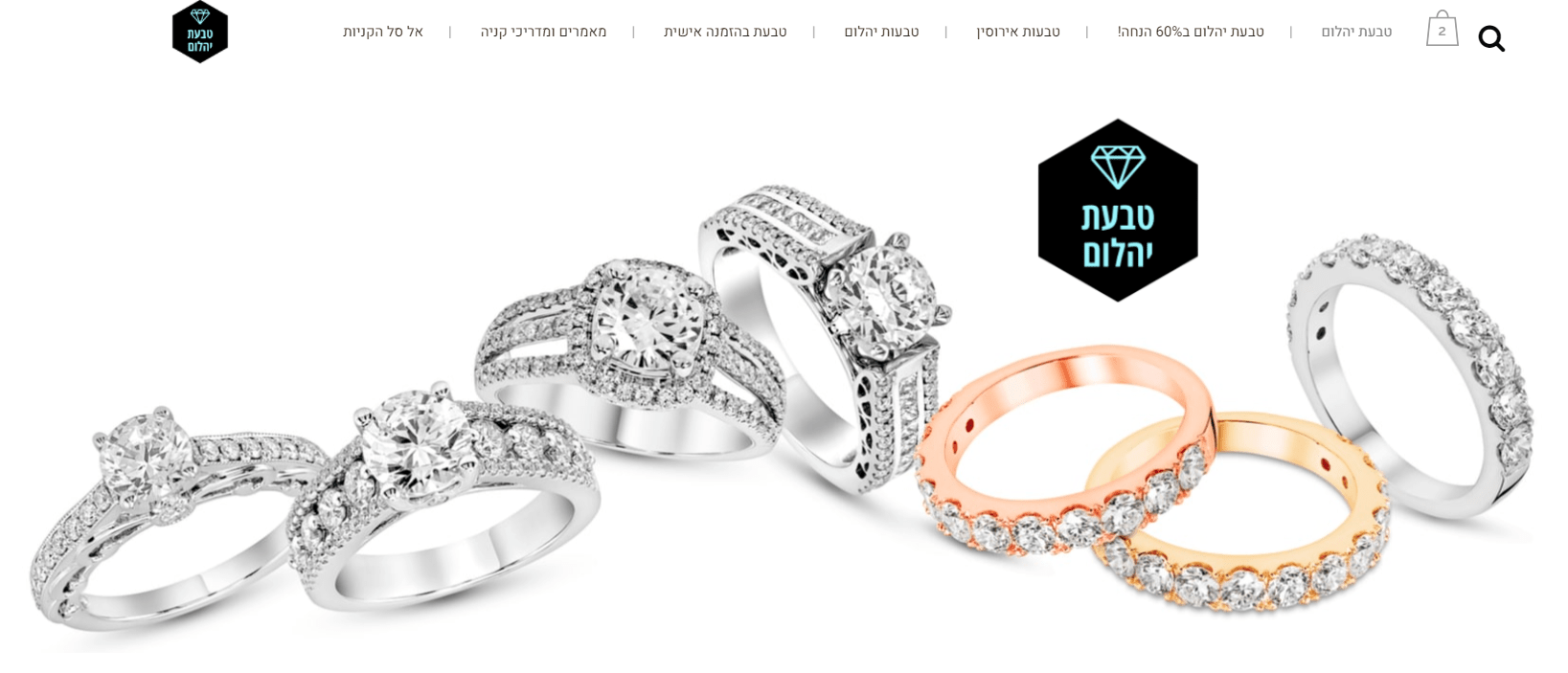
בנייה וקידום חנות אינטרנטית – "טבעת יהלום "
את החנות האינטרנטית של טבעת יהלום בניתי בתקופת הסגר של הגל השני של הקורונה, במטרה לחשוף אותם לכמה שיותר לקוחות, גם בתקופה הלא פשוטה הזו.

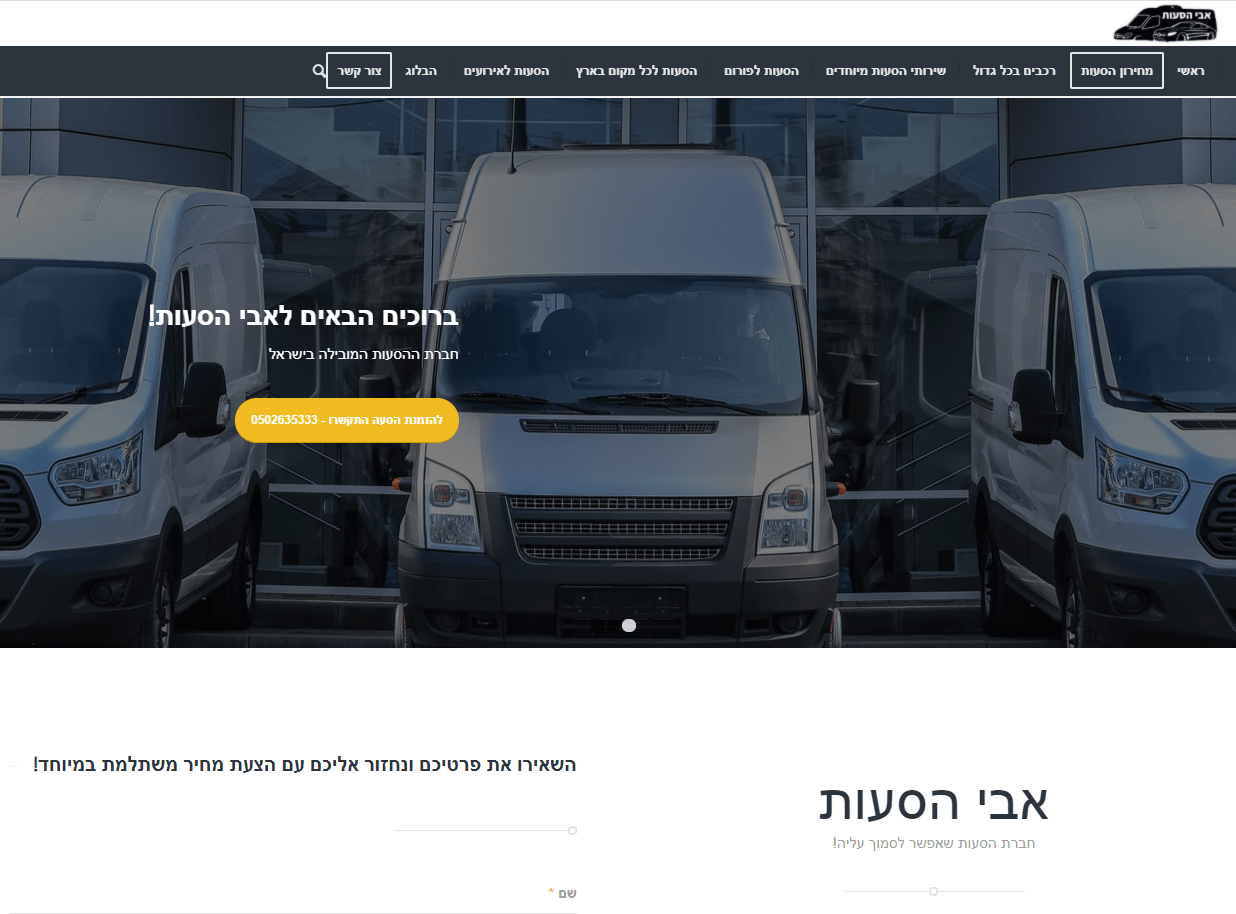
בניית אתר לחברת הסעות עם מעל ל-50 דפים !
אחד האתרים המורכבים ביותר שבניתי בתחילת דרכי. מעל ל40 עמודי שירותי, גלריה עם מעל ל10 פריטים ובלוג מאמרים לחדשות ועדכונים. כנסו עוד כדי לראות את הפרוייקט.
לקוחות ממליצים




בניית אתר רספונסיבי - מה תקבלו אצלי
אתר רספונסיבי עם התאמה מלאה לנייד
אתר מותאם באופן אוטומטי לכל סוגי וגדלי המסכים הקיימים, גם טלפונים ניידים וגם טאבלטים.
דומיין ואתר ששייכים לכם
אתר שחוקית שייך לכם ורק לכם, ולא נשלט על ידי שום גורם נוסף. בנוסף תקבלו שנה של אחסון ללא עלות על שרתים ישראלים ייעודיים שברשותי.
מערכת ניהול התוכן וורדפרס
מערכת ניהול התוכן הפופולרית ביותר בעולם! קלה ופשוטה לתפעול על ידי כל משתמש גם ללא ידע כלשהו בתכנות או בבניית אתרים.
ממשק בניית העמודים אלמנטור
בנייה עמודי האתר באמצעות תוסף האלמנטור – ממשק בניית הדפים הנוח והפופולרי ביום כיום מבטיח את היכולת לשנות ולערוך כל דף בקלות וביעילות.
התאמה לגוגל
כל האתרים שאני בונה מותאמים באופן מלא לגוגל דבר שעוזר מאוד בהתברגות במקומות טובים בתוצאות החיפוש.
מעקב מדידות
חיבור האתר לגוגל אנליטיקס, מערכת למדידת ביצועים שבודקת כמה משתמשים הגיעו אל הדף, מהיכן, אילו פעולות ביצעו וכל נתון נוסף שיכול להעיד על ביצועי האתר.
מתעניין בבנייה או קידום האתר שלך? מוזמן לשיחת ייעוץ ראשונית ללא עלות!
ניתן גם להשאיר פרטים בטופס הבא
פרוייקטים אחרונים

משה סיטון מהנדסים – אתר לחברת תכנון וייעוץ הנדסי

Best 20 Trading Platforms – אתר אפיליאציה בינלאומי

גן דולב הרצליה – אתר תדמית בשילוב חנות

אורן נפתלי – יועץ נדל"ן

בנייה וקידום חנות אינטרנטית – "טבעת יהלום "
אל תחמיצו אף מאמר!
חפש באתר
מאמרים אחרונים

קידום שחור – הקידום ה"לא חוקי" של גוגל

עונשים מגוגל: למה גוגל מעניש? הסוגים השונים ודרכי התמודדות

מפות אתר – כיצד הן עוזרות לקידום האתר?

Redirect – הפניות 301 ו302 באתרי אינטרנט

Noindex – הדרך למנוע מגוגל לסרוק דפים באתר

איך לבצע הפניית דומיין? – תהליך, אתגרים וסוגיות טכניות

התפתחות האלגוריתם של גוגל – סקירה היסטורית מלאה

nofollow – איך הוא משפר את אסטרטגיית הקישורים שלנו?
פרוייקטים אחרונים

משה סיטון מהנדסים – אתר לחברת תכנון וייעוץ הנדסי

Best 20 Trading Platforms – אתר אפיליאציה בינלאומי

גן דולב הרצליה – אתר תדמית בשילוב חנות

אורן נפתלי – יועץ נדל"ן

בנייה וקידום חנות אינטרנטית – "טבעת יהלום "
אל תחמיצו אף מאמר!
חפש באתר
מאמרים אחרונים

קידום שחור – הקידום ה"לא חוקי" של גוגל

עונשים מגוגל: למה גוגל מעניש? הסוגים השונים ודרכי התמודדות

מפות אתר – כיצד הן עוזרות לקידום האתר?

Redirect – הפניות 301 ו302 באתרי אינטרנט

Noindex – הדרך למנוע מגוגל לסרוק דפים באתר

איך לבצע הפניית דומיין? – תהליך, אתגרים וסוגיות טכניות

התפתחות האלגוריתם של גוגל – סקירה היסטורית מלאה

nofollow – איך הוא משפר את אסטרטגיית הקישורים שלנו?
כל מה שיש לדעת על אתרים רספונסיביים
אתר רספונסיבי הוא אתר שמתאים את עצמו בצורה אוטומטית לכל לגודל המסך בו הוא מוצג. סוג זה של אתרים הוא מומלץ ביותר על ידי גוגל והפך לסטנדרט מחייב לבנייה של אתרים. לכן, אין צורך במערכות מיוחדות או בעלות נוספת בהשוואה לבנייה של אתר רגיל. עם זאת, עדיין ישנם טיפים שכדאי ליישם בכדי להפוך את חוויית המשתמש באתרים אלו למושלמת כאשר צופים בהם בטלפון הנייד
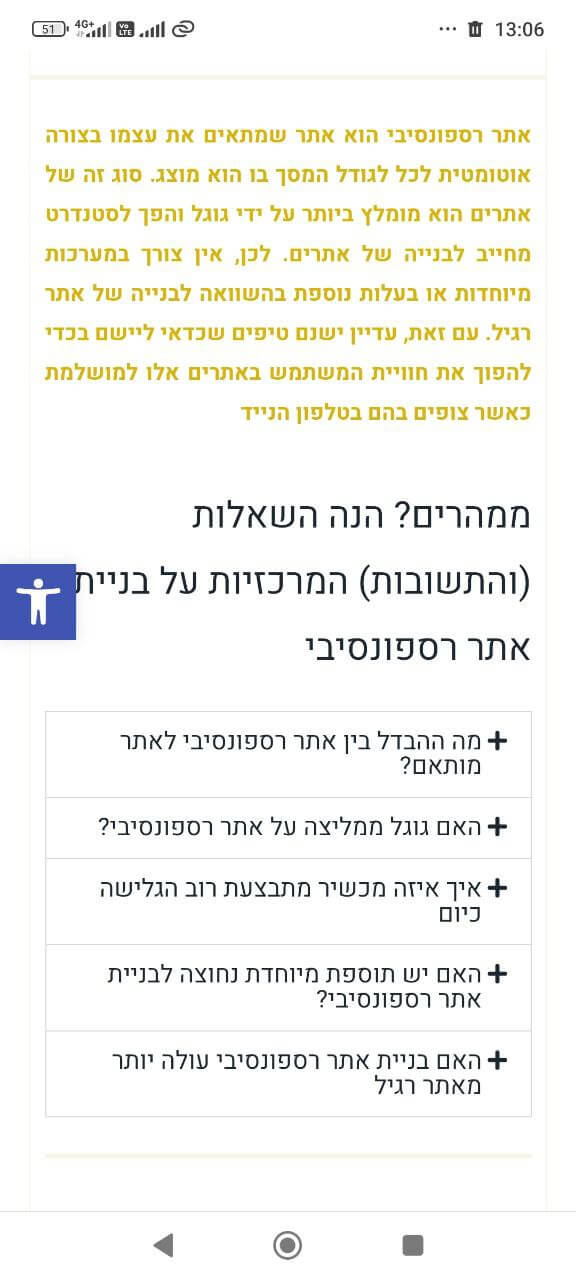
ממהרים? הנה השאלות (והתשובות) המרכזיות על בניית אתר רספונסיבי
אתר רספונסיבי הוא אתר שמתאים את עצמו בצורה אוטומטית לכל לגודל המסך ואתר מותאם הוא אתר שנבנה באופן ידני וייעודי לגול מסך ספציפי
כן בהחלט! זוהי האופציה העדיפה על גוגל משלל סיבות טכניות הקשורות בתקציב הזחילה (crawling budget)
רוב הגלישה כיום מתבצעת דרך המובייל – בין 55 ל60 אחוז, יותר דיוק. המגמה לטובת הנייד התחילה ב2010 כאשר נקודת המפנה הייתה ב2017. בשנים האחרונות לא נראים שינויים באחוזים השונים
לא, מבחינה טכנית כל מערכות ניהול התוכן לבניית אתרים, כולל וורדפרס, התאימו את עצמן לסטנדרט וכיום ניתן לבנות אתר רספונסיבי בלי שום צורך בתוספת מיוחדת
לא. מאחר וזה הפך לסטנדרט מחייב, כיום כמעט כל האתרים שנבנים הם רספונסיביים, כך שלא צריכה להיות תוספת תשלום.
מהו אתר רספונסיבי?
אתר רספונסיבי הוא אתר אינטרנט המעוצב ונבנה באופן המאפשר לתוכן שלו להתאים את עצמו בצורה אוטומטית לכל לגודל המסך או למכשיר שבו המשתמש גולש, כדי לייצר חוויית משתמש אופטימלית. המשמעות היא שהאתר ייראה טוב, יהיה נוח לשימוש ויקל על הקריאה והניווט בין התכנים – בין אם המשתמש גולש במחשב שולחני עם מסך גדול, בטאבלט או בסמארטפון בעל מסך קטן יותר.
אתר מותאם, האח החורג של האתר הרספונסיבי
חשוב לציין שאתר רספונסיבי הוא רק אחת הדרכים לבנות אתרי אינטרנט המתאימים למכשירים ניידים או לגדלי מסך שונים, כאשר הדרך השנייה היא בניית אתר מותאם. אתר מותאם הוא אתר שנבנה באופן ספציפי לגודל מסך מסוים, לדוגמה: לגודל מסך של טלפון נייד. במצב שבו בעל אתר בוחר להקים אתר מותאם, יהיה עליו להקים למעשה שני אתרים: אחד המותאם לדסקטופ (מחשב שולחני) והשני מותאם למובייל.
ההבדל בין שתי האפשרויות, אתר רספונסיבי ואתר מותאם, כולל היבטים טכניים רבים שיש לתת עליהם דגש על מנת להבין איזו אופציה כדאית יותר. אם נסתכל על אתר מותאם, מאחר שעל בעל האתר להקים שתי גרסאות שונות של אותו אתר, יהיה צורך בכתובות שונות – כתובת אחת לגרסת המחשב וכתובת אחרת לגרסת המובייל. מעבר לכך, ברגע שבעל האתר מעוניין לבצע שינויים, הוא יצטרך לעשות זאת פעמיים: פעם אחת בגרסת המובייל ופעם אחת בגרסת הדסקטופ.
אתר רספונסיבי, לעומת זאת, משתמש בכתובת אחת בלבד, המתאימה הן לדסקטופ, הן למובייל, והן לכל גדלי המסך האחרים. במצב כזה נדרשת הרבה פחות עבודה טכנית, משום שנבנה רק אתר אחד ובמידה עולה הצורך בביצוע שינויים, מבצעים אותם פעם אחת בלבד. כך יש פחות תקלות אפשריות ונחסך הצורך בביצוע הפניות בין כתובות שונות במקרה שמשתמש ניגש לאתר המותאם למובייל דרך מחשב שולחני.
על פניו נראה שאין לאתר רספונסיבי שום חיסרון לעומת אתר מותאם, אך זה לא בהכרח נכון במאה אחוזים. אתר מותאם, שאינו מתאים את עצמו אוטומטית אלא עובר התאמה ספציפית וידנית, עשוי לספק חוויית משתמש מדויקת יותר למכשיר שאליו הוא מותאם. אמנם הדבר כרוך ביותר עבודה והשקעה, אך לעיתים התוצאה מבחינת חוויית המשתמש עשויה להיות טובה יותר מאשר באתר רספונסיבי.
אם נחשוב על סוגי החברות או בעלי האתרים שיעדיפו אתר מותאם, נוכל לציין חברות גדולות במיוחד, שמכניסות כסף רב ואין להן בעיה להשקיע משאבים נוספים כדי להבטיח אתר מותאם ברמה הגבוהה ביותר. אתרים אלו זקוקים לחוויית משתמש אופטימלית למאות אלפי, אם לא מיליוני משתמשים, וללא מקום לתקלות אפשריות הנובעות מהתאמה אוטומטית. דוגמה לכך היא פייסבוק, שמשתמשת בגרסה מותאמת לנייד ובאפליקציה ייעודית במקביל.
מן הצד השני, אתרים רספונסיביים יתאימו ככל הנראה לבניית אתר לעסקים רגילים (כ-95%) שמעוניינים להקים אתר, שכן הם אינם עומדים בעמדה של פייסבוק או תאגיד ענק אחר. הם אינם יכולים להוציא משאבים אינסופיים על אתר מותאם, ויוכלו להסתפק במצב שבו חוויית המשתמש אינה מושלמת ב-100%, אלא קרובה לכך. לכן, כאשר אנו באים להחליט איזו אפשרות מתאימה לנו יותר בבניית אתר, ברוב המקרים אתר רספונסיבי יהיה האופציה הכדאית יותר.

למה בניית אתר רספונסיבי היא כל כך חשובה
הצורך באתרים רספונסיביים התחיל מהרגע שבו יותר ויותר גולשים התחילו לבצע את החיפושים והגלישה באתרים דרך הטלפון הנייד, ולאו דווקא דרך המחשב השולחני או הדסקטופ. זמן קצר לאחר שהגולשים החלו לגלוש מרבית זמנם דרך הטלפון הנייד, הצטרף גם הטאבלט (האייפד) לתוך החגיגה, וכך נוצר מצב שבו יש שלושה סוגים שונים של מכשירים, שלכל אחד גודל מסך שונה. אם אנו מעוניינים להציג אתר אינטרנט בכל אחד ואחד מהם, יש צורך שהאתר יידע להתאים את עצמו לכל גודל מסך בו הוא מוצג, כך שהתוכן יהיה נגיש וקריא.
מעבר לכך, אסור לשכוח שגם למחשבים ולטלפונים ניידים ישנם גדלי מסך שונים. בין אם מדובר במצב שבו אנו גולשים דרך מחשב שולחני רגיל, שמחובר למסך שיכול להיות בגודל של 21.5, 24 ואף 27 אינץ', או בין אם דרך מחשב נייד, שבו גדלי המסכים נפוצים לדוגמה ב-13.3, 14 או 15.6 אינץ'. בנוסף לכך, גם הטאבלטים והטלפונים הניידים אינם מגיעים בגדלים אחידים – חלקם סביב 5.5 אינץ' ואחרים עשויים להגיע לכ-6.8 אינץ', ובטלפון הנייד, מאחר שהמסך קטן יחסית, כל שינוי בגודל המסך יכול לשנות באופן מהותי את אופן הצגת האתר.
מעבר לזה, כיום ניתן לגלוש גם דרך מחשבים המחוברים למסך טלוויזיה חכם, כך שייתכן ונרצה לגלוש באתר האינטרנט גם על מסכים בגודל 55 ואף 65 אינץ'.
ריבוי גדלי המסכים שבהם אנו גולשים באינטרנט כיום מחייב אתרים להתאים את עצמם לכל הגדלים. אמנם ישנן כמה דרכים לעשות זאת מבחינת תכנות האתר, אך בנייה של אתר רספונסיבי היא האופציה הטובה ביותר מבין כל הקיימות.
מתעניין בבנייה או קידום האתר שלך? מוזמן לשיחת ייעוץ ראשונית ללא עלות!
ניתן גם להשאיר פרטים בטופס הבא
אלו לא רק גדלי המסכים, גם דפוסי השימוש השתנו.
הגלישה דרך הנייד חוללה מהפכה לא רק באופן שבו האתרים צריכים להיבנות או להיראות מבחינת חוויית המשתמש, אלא גם שינתה באופן מהותי את הרגלי הגלישה של הגולשים. קודם כל, הגלישה דרך המובייל הפכה את השימוש באינטרנט ובאפליקציות, ובאופן כללי את זמן המסך שלנו, להרבה יותר גבוה ממה שהיה לפני העידן הזה. כיום, מאחר שלכל אחד מאיתנו יש טלפון בכיס המחובר לרשת סלולרית, אנו למעשה יכולים לגלוש מכל מקום ובכל מצב. קלות השימוש שנוצרה הגבירה את זמן השימוש שלנו באינטרנט באופן כללי.
כאשר גולשים באתר כלשהו דרך הנייד – ולא משנה אם זה דף נחיתה בודד או חנות אינטרנטית גדולה – באופן כמעט אוטומטי זמן השהייה באתר יהיה נמוך יותר מאשר זמן השהייה באותו אתר כאשר גולשים דרך הדסקטופ. מעבר לכך, גם אחוז הנטישה הופך להיות גבוה יותר כאשר מדובר בגלישה דרך הטלפון הנייד, ושוב – מדובר על אותו אתר בדיוק. יכולות להיות לכך כמה סיבות, אך זו שנראית לי הברורה ביותר היא העובדה שלאנשים בטלפון הנייד יש הרבה פחות סבלנות מאשר בעת גלישה דרך המחשב השולחני.
מעבר לכך, חלק גדול מהגלישה המתבצעת דרך הטלפון הנייד נעשית יותר לצורך ניצול הזמן הפנוי, שבו אנשים מנסים למצוא בידור או שעשוע. (אתם מוזמנים לחשוב על כל החדרים בבית שבהם אתם משתמשים בטלפון הנייד, ותגלו מהר מאוד שהסלון וחדר העבודה הם לא החדרים היחידים). לעומת זאת, פחות סביר שיבצעו באמצעות הנייד משימות מורכבות, פרויקטים או מחקרים, שאותם יעדיפו לבצע דרך המחשב השולחני.
גם הרגלי הרכישה השתנו: רכישה כאשר היא מתבצעת דרך הטלפון הנייד נוטה להיות יותר מונעת מתוך רגש. היא מערבת פחות מחקר שוק מקדים ופחות התעמקות בפרטים, אלא יותר קנייה אינסטינקטיבית. למרות שמדובר בקנייה אימפולסיבית יותר, כאשר היא מתבצעת דרך הנייד יש לכך גם צד חיובי עבור המשתמשים. כיום ניתן לבצע השוואת מחירים גם כאשר נמצאים בחנות ובודקים מוצר הנמצא ממש מולנו. ברגע אחד נוכל לדעת האם המוצר שאנו עומדים לקנות נמכר במקום אחר במחיר זול יותר.
כך למעשה אנו מבינים שיש כאן מהפכה התנהגותית גם מבחינת הרגלי הגלישה של המשתמשים. לנו, כאנשי שיווק ובעלי אתרים, חשוב מאוד להבין את הניואנסים האלה כאשר נרצה לבנות את האתר הבא שלנו, כך שיתאים בצורה הטובה ביותר לגולשים שלנו וגם יעודד קנייה באופן האפקטיבי ביותר.

איך גוגל מתייחסת לכל הנושא הזה
גוגל הצליחה להבין בזמן את השינוי ההיסטורי בהרגלי הגלישה שלנו והתאימה את מנוע החיפוש שלה בהתאם לתנודות בשוק. אם נבחן זאת מבחינה היסטורית, כבר בשנת 2012 חלה עלייה משמעותית בגלישה דרך טלפונים ניידים. עד שנת 2015 גוגל הבינה את השינוי הגדול בהרגלי הגולשים – יותר ויותר אנשים החלו לגלוש דרך הטלפון הנייד ופחות באמצעות המחשב השולחני.
בעקבות כך, גוגל הכריזה באותה שנה (2015) שכל אתר שיהיה ידידותי לנייד (Mobile-Friendly) יקבל עדיפות בדירוג בתוצאות החיפוש הסלולריות. בשנת 2017 הודיעה גוגל שתתחיל לתת דירוגים נמוכים יותר לאתרים המרבים להשתמש בפרסומות ובחלונות קופצים שמפריעים לחוויית המשתמש בנייד.
ב-2018 גוגל החלה ביישום "Mobile-First Indexing". משמעות המהלך הייתה שהגרסה הניידת של האתר משמשת כבסיס הראשי לאינדוקס ולדירוג, ולא הגרסה השולחנית. הסיבה לכך הייתה שבסביבות 2016-2017 נרשמה נקודת מפנה שבה כמות הגלישה דרך הטלפון הנייד עקפה את כמות הגלישה מהמחשב השולחני.
מצב זה יצר מציאות שבה כל האתרים (ממיניסייטים ועד לאתרי תדמית) חייבים להיות מותאמים למובייל, הן מבחינת חוויית המשתמש והן מבחינת ביצועים.
גוגל מעדיפה אתרים רספונסיביים
גוגל הצהירה שהיא מעדיפה אתרים רספונסיביים על פני אתרים מותאמים, בעיקר בשל סיבות טכניות: כאשר ישנה גרסה אחת בלבד (רספונסיבית), גוגל סורק כתובת אחת לאתר במקום שתי כתובות נפרדות באתר מותאם (למובייל ולשולחני), מה שמפחית עבודה כפולה בסריקה ובאינדוקס, ומקל גם על הערכת איכות הקישורים.
כאשר מדובר באתר רספונסיבי, גוגל מתמודדת עם כתובת אחת אחידה לאותו עמוד, בין אם הגולש מגיע מטלפון נייד, מטאבלט או ממחשב שולחני. המשמעות היא שכל הקישורים החיצוניים המופנים לעמוד מסוים מרוכזים תחת כתובת בודדת, מה שמקל על גוגל להעריך את איכות הקישורים ואת הרלוונטיות שלהם לאותו תוכן. לעומת זאת, באתר מותאם כל עמוד קיים למעשה בשתי כתובות. במצב זה, גוגל נאלצת להשקיע מאמץ נוסף בכדי להבין איזו כתובת משקפת את התוכן העיקרי, ולפצל או לאחד את "כוח" הקישורים בין הכתובות השונות. מצב מורכב זה מקשה על דירוג איכותי ויעיל של הקישורים.
מכל הסיבות הללו, ובהתאם להנחיות הרשמיות שגוגל פרסמה, ההמלצה לבעלי אתרים היא לבנות אתרים רספונסיביים.

איך נבנה אתר רספונסיבי
בגדול, מבחינת הבנייה אין צורך להשתמש במערכות אחרות או מתקדמות רק עבור המטרה שהאתר יהיה רספונסיבי. כיום, כל מערכות ניהול התוכן מאפשרות בנייה של אתרים רספונסיביים בצורה די פשוטה. מערכת ניהול התוכן שבה אני משתמש לבניית אתרים היא וורדפרס, שהיא גם מערכת ניהול התוכן הפופולרית ביותר כיום בשוק, והיא מציעה אפשרות לבנייה של אתרים רספונסיביים בצורה פשוטה ביותר. כן, נדרשת עבודה כדי לעשות התאמות לגרסה הניידת ולגרסת הטאבלטים, אך אין מדובר בפתיחה של עמודים חדשים מאפס, אלא פשוט בהתאמות ספורות של העיצוב שיש לבצע על העמוד הקיים, שנבנה עבור המחשב השולחני.
כמה עולה אתר רספונסיבי
מבין השורות של כל מה שנכתב במאמר זה, ניתן להבין שאתרים רספונסיביים הם סוג של סטנדרט שכבר התקבע ואין לרדת מתחתיו. לכן, כל האתרים הנבנים היום הם אתרים רספונסיביים, כך שאין גם הבדל בין המחיר עבור אתר שהוא רספונסיבי לבין אתר רגיל. ואם אתם רואים אצל איזושהי חברה שמציעה מחיר אחד עבור אתר רספונסיבי אל מול אתר שאינו רספונסיבי, בדקו היטב מה אתם מקבלים בכל אחת מהאופציות, ועד כמה יש שוני או תמורה נוספת עבור המחיר הנוסף שאתם משלמים.
כיצד ניתן לבדוק התאמה של האתר לנייד
- הדרך הראשונה, והפשוטה ביותר, היא כמובן להיכנס אל האתר שאתם רואים במחשב – גם דרך הטלפון הנייד שלכם. תוכלו לשלוח קישור דרך הוואצאפ ולאחר מכן להיכנס לוואצאפ ווב דרך המחשב ולפתוח את הקישור. כך תוכלו לראות ולבחון את ההבדלים ולהבין עד כמה האתר, שנכנסתם אליו דרך הנייד, בנוי באותה צורה ובאותה איכות כמו הגרסה של המחשב השולחני.
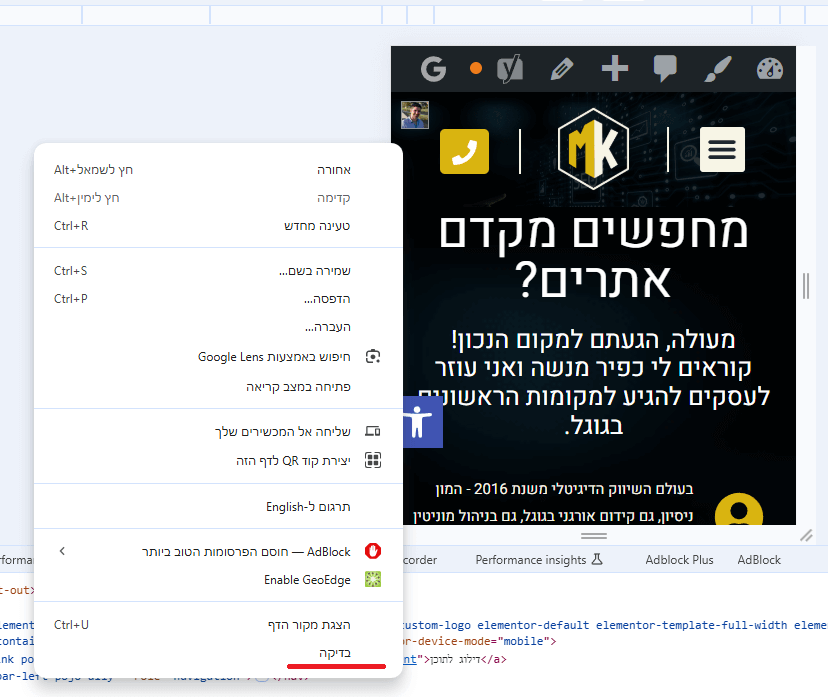
- אפשרות נוספת היא לבדוק את נראות האתר בגרסה הניידת דרך המחשב השולחני. לשם כך, ניתן ללחוץ על מקש ימני בכל מקום במסך הדפדפן שלכם ולאחר מכן ללכת לאופציית "בדיקה" (או באנגלית "inspect"). לאחר הלחיצה המסך ישתנה כך שתצוגת העמוד תתפוס רק חצי ממנו והחצי השני ימכיל את קוד העמוד. בסרגל העליון תוכלו לראות אפשרות להתאים את רזולוציית המסך לרזולוציה שבה אתם רוצים לצפות. תוכלו לשנות את הרזולוציה כדי ששתאים לכזו של טלפון נייד, ובכך למעשה לדמות מראה של טלפון נייד כאשר אתם גולשים דרך המחשב.
למרות התחכום בשיטה השניה היא עדיפות פחות מהשיטה הראשונה. אם אתם באמת מעוניינים לראות בצורה הטובה והאמיתית ביותר, תמיד מומלץ לפתוח את האתר מהטלפון הנייד שלכם לבדיקה סופית.


טיפים לבניית אתר רספונסיבי
הפריים הראשון הוא הקובע
זכרו שאחוז הנטישה בנייד גבוה יותר מאשר במחשב השולחני, ומעבר לכך, זמן השהייה בכל עמוד קטן משמעותית. לכן, חשוב מאוד שהמסר המרכזי שאנו רוצים להציג יוצג כבר בפריים הראשון. הפריים הראשון הכוונה היא לדבר הראשון שהמשתמש רואה כאשר הוא פותח את האתר, בלי צורך לגלול למטה או לבצע פעולה כלשהי. עד כמה שניתן, חייבים לכלול את המסרים המשמעותיים ביותר, כולל אפילו הנעה מסוימת לפעולה, כבר בפריים הראשון.
הקדימו כמה שיותר את הקריאה לפעולה
קריאה לפעולה היא לרוב בקשה מהגולש לבצע את הפעולה שאנו מעוניינים בה. אם אתם קוראים את המאמר הזה, אחת מהפעולות שהייתי רוצה שתבצעו היא להשאיר את הפרטים שלכם, במידה ואתם מעוניינים בבנייה או בקידום האתר שלכם. לרוב, קריאה לפעולה מוצגת בתחתית העמוד או בסופו, דבר שבאופן כללי טיפה פחות מומלץ גם במחשבים שולחניים. אך עניין זה מתעצם הרבה יותר כאשר מדובר על הטלפון הנייד, שבו רוב הגולשים ברוב העמודים כלל אינם מגיעים לסוף העמוד. לכן, קריאה לפעולה גם באמצע העמוד, או אפילו בחלקים העליונים, יכולה לעשות הבדל עצום בין אם תקבלו הרבה לידים, לבין אם לא תקבלו לידים בכלל.
מתעניין בבנייה או קידום האתר שלך? מוזמן לשיחת ייעוץ ראשונית ללא עלות!
ניתן גם להשאיר פרטים בטופס הבא
קריאה ממוקדת לפעולה
שימו לב שגם אופי הקריאה לפעולה חייב להיות שונה מאחר שמדובר במסך קטן. אם נכלול טופס צור קשר בגרסה הניידת, נגיע מהר מאוד למסקנה שאף אחד לא ישאיר לנו פרטים, מאחר והזנת פרטים בטופס צור קשר בנייד דורשת מאמץ גדול מדי, גם בגלל שהטופס קטן, גם בגלל שהמקלדת קטנה, וגם בגלל שלוקח הרבה יותר זמן לבצע את הפעולה הזו בטלפון הנייד. במקום זאת, יהיה הרבה יותר נכון לכלול מגוון אפשרויות טלפוניות בקריאה לפעולה דרך הנייד. אם לדוגמה אנחנו לא רואים יותר מדי תועלת בהצגת כפתור טלפון באתר בגרסת המחשב השולחני, הרי שעל אותו משקל כפתור כזה יהיה חובה בגרסה של הטלפון הנייד, בדיוק כמו שיהיה חובה להסיר את טופס צור הקשר מהנייד. בנוסף לכך, כמובן שיהיה מומלץ לכלול גם כפתור של וואטסאפ או שליחת הודעה בכל מדיום אחר שאנו יודעים שהגולשים שלנו צפויים להשתמש בו. כאן מדובר על הבדלים קריטיים ביותר, שיכולים להיות המכריעים בשאלה האם תקבלו פניות ולידים דרך האתר שלכם כאשר הגולשים מגיעים דרך הטלפון הנייד.
הסתירו את הסיידבר
הסיידבר הוא תפריט צדדי ופחות חשוב באתרי אינטרנט (דוגמא טובה לכך תוכלו למצוא בצד שמאל של המסך הזה אם אתם צופים בו דרך המחשב). הוא לרוב מופיע בחלקים הדינמיים של האתר (בלוג, גלריה או חנות מוצרים) ופחות יופיע בעמודים סטטיים כגון עמודי השירות או עמוד הבית. מבחינה עיצובית, כאשר מציגים את האתר דרך המחשב, יש היגיון בכך שיהיה סיידבר שיאפשר ניווט קל ונוח לעמודים פנימיים יותר באתר. בטלפון הנייד, לעומת זאת, מאחר שהמסך קטן מדי, הסיידבר לא יוצג בצד אלא בדרך כלל יופיע בסוף העמוד, מה שהופך אותו להרבה פחות רלוונטי. במיוחד לאור העובדה שבסוף כל עמוד מוצג הפוטר, שגם הוא סוג של תפריט בפני עצמו. לכן, בגרסה הניידת של האתר שלכם, במידה שכללתם בו סיידבר, הסירו אותו.
צרו אמל"ק לתוכן
"אמל"ק" הם ראשי תיבות של "ארוך מדי, לא קראתי" – מושג שהחל להתפשט עוד בראשית ימי האינטרנט והפך לנפוץ במיוחד בפלטפורמות חברתיות שונות, לא רק בפייסבוק. העיקרון מתאים מאוד גם למאמרים הנקראים במובייל. מאחר ומבחינת התנהגות הגולשים יש פחות זמן שהייה בכל עמוד ופחות סבלנות לקריאה ממושכת, מומלץ לכלול אמל"ק, כלומר תקציר תמציתי בן פסקה אחת שיכלול את עיקרי הדברים החשובים במאמר ולמקם אותו בתחילת המאמר. בנוסף, כדאי לכלול בעמוד גם סקשן של שאלות ותשובות (FAQ) שיציג את השאלות החשובות ביותר המופיעות במאמר ואת התשובות עליהן. כך תתאפשר גישה מהירה לכל המידע הנחוץ, ללא צורך לקרוא את כל התוכן מתחילתו ועד סופו. כמובן, יצירת אמל"ק ושילוב שאלות ותשובות הם רעיונות טובים גם עבור עמודים הנקראים במחשב, אך בטלפון הנייד היתרון שלהם הוא משמעותי אפילו יותר.

מאמרים ומידע נוסף על בניית אתרים
אם גם אתם רוצים לדעת איך בונים אתר אתם מוזמנים לקרוא את סדרת המאמרים הבאה שלי שתעשה לכם סדר בנושא.

עמוד שגיאת 404 – ואיך נעצב אותו בצורה חכמה!
עמודי שגיאת 404 – מדוע הם נוצרים, מה ההשפעות שלהם על חוויית המשתמש, וכיצד לעצב אותם בדרך שתמנע נטישה מיותרת ותשמור על מקצועיות האתר.

היררכיית תפריטים באתר ואיך כדאי לסדר אותם?
גלו כיצד התפריט הראשי , הפוטר והסיידבר מנווטים את חוויית המשתמש, משפיעים על הקידום האורגני ומעצימים את יעילות האתר.
לקוחות ממליצים




מוזמנים להתרשם מכל חוות הדעת עליי
כמקדם אתרים מומלץ